Angular Forms
This post is show the forms in angular.

Why use form in angular?
Angular form used to handle user input.
Template (collect data)→class (Bind data) →Service (send data)→ Server
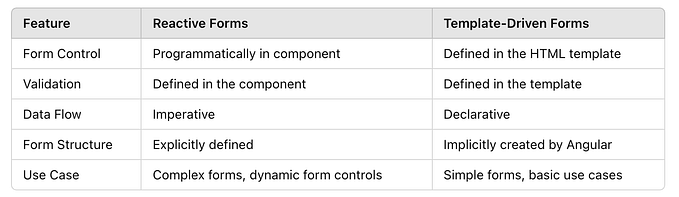
2 type of forms are in Angular
I. Template Driven Form(TDF)
II. Reactive Form (Model Driven Form)
Template Driven form simple introduction.
It is written in component template. It is easy to use. Two way binding with ngModel.Suitable for simple scenario.if we use ngModel directive then we must include “name” attribute. It is like simple HTML forms.
How to create template driven form
I. Create angular project
II. Create component and Open component.html file where want to create form and create simple form like HTML.
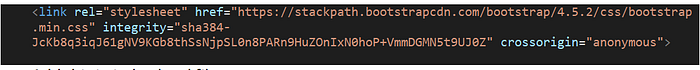
III. Add bootstrab in angular project.

Add this in index.html file.
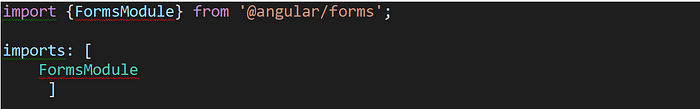
IV. We just created Html .next we will work with angular form so 1st import formModule in app.module.ts .

VI.ngform directive comes from formsModule (already import it before).ngform directive give value information about our forms.then the ngForm dictive create TDF variable.

It is provide access to ngForm object.
VII.use the interpolation with json pipe

We use this for see the property and value in readable format.we don’t include jsonpipe we will see the object only.
VIII. we use the ngform we must use the another directive that is ngModel directive.that is responsible for capturing when we make changes whenever we update the field it will capture values an store in {{userform.value |json}}.that is ngForm.

Use ngModel directive we should add the name attribute . we want to update {{userForm.value}} with value only we make ngModel directive.
We create userModel and set default value in component.ts file how to get that value to our forms ??
We use property binding and get this value

But this time we try to change in the values in template then form value will change only.but we want to change the userModel value also , what we will do?? So we will use the two way binding .

This time the form value and the userModel value(component class value) also change.
Next we will see the Validation in TDF

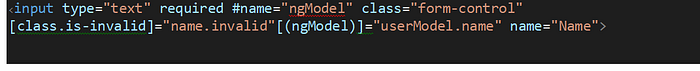
First we add “required” in tag.
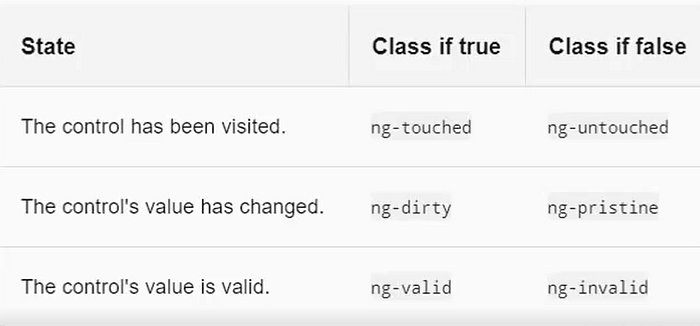
How to get access to the ngModel property ?? use #name=”ngModel” and [class.is-invalid] and condition is use to visual feedback.

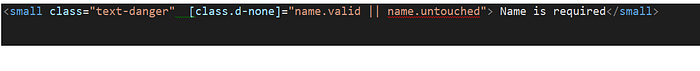
If you want to Writing format visual feedback then add this.

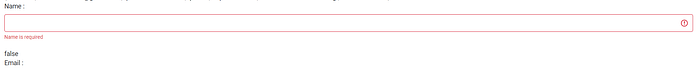
In this case our name is invalid and touched label then the “Name is required “ mgs is display in red color.it is help with bootstrap class.

I mentioned basic validation in TDF .
Reactive Form simple Introduction
Most of the code is written in component class.make the template code clean .Remove the core validation in template. they’re more scalable, reusable, and testable.It is use for big project.
Do you want to build Reactive forms
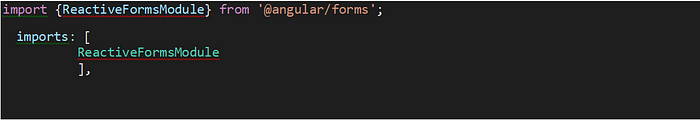
i. Import {ReactiveFormsModule} in app.module.ts

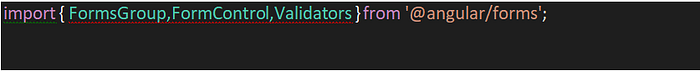
II.import {FormGroup,FormControl ,Validators} in component class
FormGroup use to treats our form like Groups ,formContol use to control the form fields and Validators used to validate our forms.

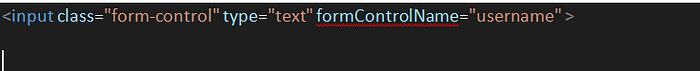
create normal form like html , formContolName used in template . It is associate in individual controls in the template to controls on formGroup instance.
We use the same name in component class.

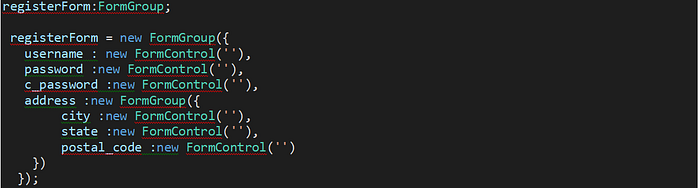
First we will create formGroup’s object and inside the FormGroup we will create the different formControl’s objects.
We have to write our formGroups in .ts file ngOnInit() method and before starting we have to give name or declare the formGroup.

nexted formGroup also added here.
Import the [formGroup] in form tag.

Reactive Form Don’t have two way binding .it is suitable for complex scenario .Dynamic forms element and dynamic form validations are here.
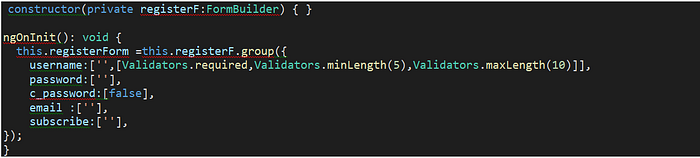
FormBuilder is a service => we want to create multiple formControl instance manually it will become complex so avoid this problem we use the FormBuilder Service.
so import {FormBuilder}

formBuider is combination of {FormGroup,FormControl}
constructor will injected

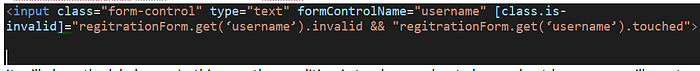
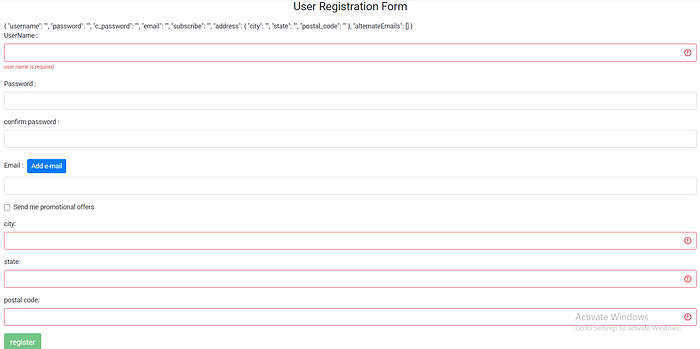
“Validators.required “ use to validate the field. we will import the visual feedback validation condition in template.

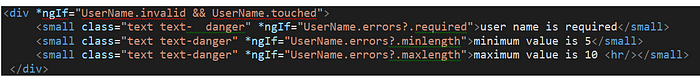
It will show the label error.In this case the condition is too long and not clear code at here.so we will create get Username method in .ts file and use that method in template then our code is become more clear.


If we want more type validation in visual feedback we should apply condition like that.
We can create customer validation,cross field validation,conditional also.this is the basic things in Reactive form.

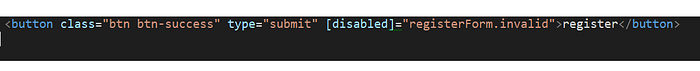
[disabled] is used because If our form fields are invalid then the button not visible clearly.
(click)=”onSubmit()” =>it is add to the button tag ,when we click the button then onSubmit() method will execute.

I think all are got little bit knowledge about angular forms and how to create basic angular form and how to validate it.
I commited full of code with validation in my Githup.I mentioned that link as below