Parent ,child component Interaction in Angular
hello Everyone this blog will explain the component interaction in Angular
Angular is all about components that have to interact with one another. How can you change data of a component when using another one?
we use the @Input,@output Decorator to pass the Data between parent and child components.
@Input decorator use to pass the data from parent to child component
@output decorator use to pass the data from child to parent component,the @output emits the data using the EventEmitter method to the parent component.
first we will see how to pass the data from parent to child component using the @input decorator.
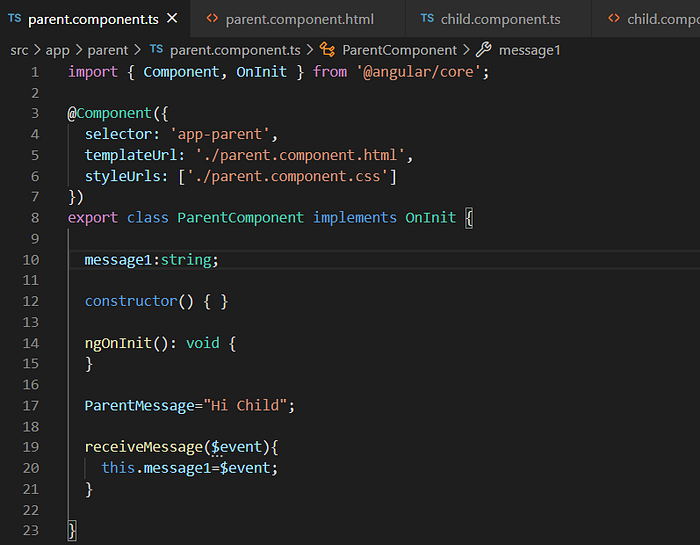
1.create data in parent component ,and set this message can access the child component
ParentMessage =”Hi child”
2.call the child selector in parent template and bind the property.
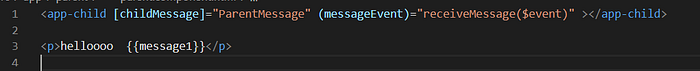
<app-child [childMessage]=”ParentMessage” ></app-child>
3.import the {Input} in child component .
import {Input} from '@angular/core';
@Input() childMessage :string;
now we got the parent data into child if you can show the message in child component.
Next we will see how to pass the data from child component to parent component
this is little bit different compair the previous method.
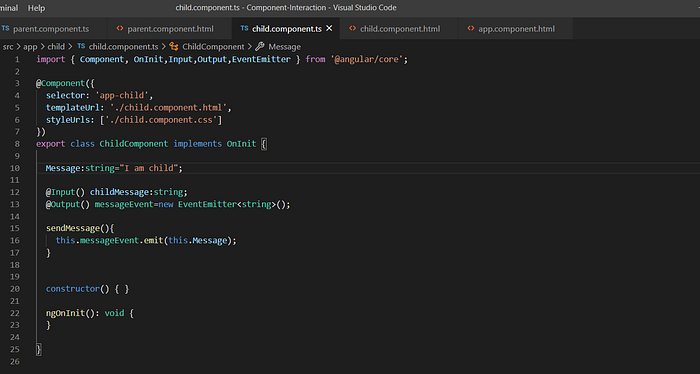
- import {Output,EventEmitter} in child component.
import { Output, EventEmitter } from '@angular/core';2. create data in child component
message:string=”I am child”
3. use the EventEmitter to pass the data
@Output() messageEvent=new EventEmitter<String>();
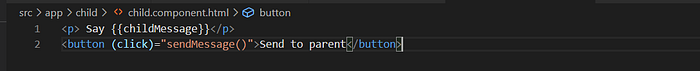
in the child template using button for when i clicked this buton it send the data to parent component.
<button (click)=”sendMessage()”>Send to parent</button>
and in child.ts file
sendMessage(){
this.messageEvent.emit(this.message);
}
4.get the data to parent component
<app-child (messageEvent)=”receiveMessage($event)”></app-child>
receiveMessage($event){
this.message=$event
}






I mentioned the small part here.thanks for reading this article 😊.
